Are you an empathetic entrepreneur looking for the ideal web hosting plan? Look no further! In this comprehensive guide, we will help you navigate the complex world of web hosting and provide you with the information you need to make an informed decision.
1. Understanding Web Hosting
When it comes to establishing an online presence for your small business, selecting the right web hosting plan is crucial. But before diving into the world of hosting providers and features, it’s important to have a clear understanding of what web hosting actually is.
Web hosting refers to the service that allows individuals and businesses to make their websites accessible on the internet. Think of it as renting a space to store your website’s files, data, and other content. This space, provided by a hosting company, is typically stored on a server – a powerful computer that is always connected to the internet.
Types of Web Hosting:
There are different types of web hosting available, each catering to specific needs and requirements. Let’s take a closer look at a few popular choices:
1. Shared Hosting: This is a cost-effective option where multiple websites are hosted on a single server. It’s ideal for small businesses or individuals with limited technical knowledge and budget constraints.
2. Virtual Private Server (VPS) Hosting: With VPS hosting, your website is hosted on a virtual server that mimics a dedicated server environment. It offers more control and resources compared to shared hosting.
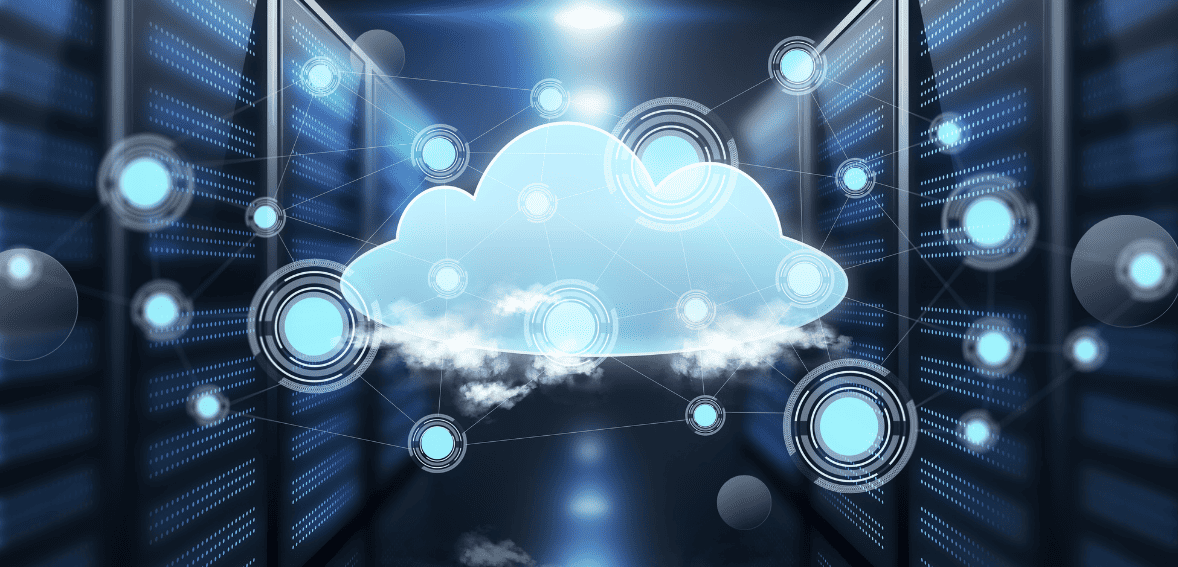
3. Cloud Hosting: This type of hosting utilizes a network of interconnected servers to provide better performance, scalability, and reliability. It’s suitable for websites with fluctuating traffic volumes or those requiring high uptime.
4. WordPress Hosting: Designed specifically for WordPress websites, this hosting type is optimized to enhance performance and security for WordPress-powered sites.
Factors to Consider:
When selecting a web hosting plan, there are several important factors to consider. Here are some key aspects that can greatly impact the performance of your website and the overall user experience:
1. Disk Space: Ensure that the hosting plan offers sufficient disk space to accommodate your website’s files, images, videos, and other content.
2. Customer Support: Look for a hosting provider that offers reliable and accessible customer support, such as 24/7 live chat or phone assistance. This will give you peace of mind knowing that help is readily available when you need it.
3. Security Features: A secure web hosting environment is crucial to protect your website and your users’ data. Features like SSL certificates, regular backups, and malware scanning can help ensure a safe online experience.
4. Uptime Guarantee: Choose a hosting provider that offers an uptime guarantee, indicating the percentage of time your website will be accessible to visitors.
2. Importance of Selecting the Right Web Hosting Plan
When it comes to establishing your online presence, selecting the right web hosting plan is of utmost importance. Your web hosting provider plays a crucial role in ensuring the performance and reliability of your website. Let’s take a closer look at why choosing the right web hosting plan is essential for your business success.
1. User Experience Enhancement:
A reliable and efficient web hosting plan directly impacts the user experience on your website. A slow-loading or frequently down website can frustrate visitors, leading to a high bounce rate and decreased conversions. By selecting a hosting plan that offers excellent performance and uptime guarantee, you can provide your users with a smooth and enjoyable browsing experience.
2. Security and Data Protection:
In today’s digital landscape, ensuring the security of your website and your customers’ data is paramount. A reputable web hosting plan with robust security features, such as SSL certificates and regular backups, safeguards your website against potential threats and data breaches. This not only protects your valuable information but also earns the trust of your customers.
3. Scalability for Growing Businesses:
As a small business owner, your goal is to expand your online presence and attract more customers. Choosing a web hosting plan that offers scalability is essential for accommodating your business growth. Whether you are starting with a basic shared hosting plan and later require advanced features like a virtual private server (VPS) or cloud hosting, having the flexibility to upgrade ensures that your website can handle increased traffic and resource demands.
4. Tailored Solutions for Specific Needs:
Different businesses have different needs, and web hosting plans come in various types to meet those specific requirements. For instance, an e-commerce website might benefit from specialized WordPress hosting or an online store-friendly hosting plan. Consider the features and resources offered by each web hosting provider and choose the one that aligns with your business goals and objectives.
5. Reliable Customer Support:
Having access to reliable and responsive customer support is crucial in maintaining a smooth online presence. Look for a web hosting provider that offers multiple avenues of support such as live chat, phone support, and a knowledge base. Prompt and knowledgeable customer support can assist you during any technical difficulties and ensure that your website remains up and running efficiently.
💡 key Takeaway: Selecting the right web hosting plan is vital for enhancing user experience, ensuring security and data protection, accommodating business growth, tailoring solutions to specific needs, and having access to reliable customer support.
3. Assessing Your Specific Needs
When it comes to selecting the ideal web hosting plan for your online presence, it’s crucial to assess your specific needs. Every business is unique, and understanding your requirements is essential for making an informed decision. Let’s take a closer look at some factors to consider during this assessment process.
3.1 Website Type and Traffic Volume
First and foremost, consider the type of website you have or plan to build. Is it a simple blog, an e-commerce store, or a corporate website? Different types of websites may have varying demands in terms of resources and features. For instance, an online store or a high-traffic blog might require more disk space, bandwidth, and performance optimization options compared to a basic blog or personal website.
If your website experiences high traffic volume or expects significant growth in the future, it’s crucial to choose a hosting plan that can handle the load without compromising performance. Look for hosting providers that offer scalability options or virtual private server (VPS) hosting, which allows you to allocate dedicated resources for better performance.
3.2 Security and Reliability
Ensuring the security of your website and the data it holds is vital for an empathetic entrepreneur. Look for hosting providers that offer robust security features such as SSL certificates, which encrypt data transmission and provide a secure browsing experience for your visitors. A reliable hosting provider should also guarantee uptime and have measures in place to protect against potential cyber threats. Additionally, consider the backup and recovery options provided by the hosting provider. Regular backups and quick disaster recovery can provide peace of mind and help minimize potential downtime.
3.3 Technical Support and Customer Service
As a small business owner, having reliable technical support and customer service from your hosting provider is crucial. Look for providers that offer 24/7 live chat or phone support, allowing you to quickly address any issues that may arise with your website. Prompt and knowledgeable support can save you time and frustration when troubleshooting problems or seeking assistance. Furthermore, consider the hosting provider’s reputation and customer reviews regarding their support services. Feedback from other small business owners can give you valuable insights into the provider’s responsiveness and expertise.
4. Types of Web Hosting Plans

When it comes to selecting the ideal web hosting plan for your online presence, it’s important to understand the different types available. Each type offers varying features and benefits, so taking a closer look will help you make an informed decision that aligns with your specific needs. Let’s explore the four most popular types of web hosting plans:
1. Shared Hosting:
Shared hosting is a common choice for small business owners and individuals just starting their online journey. In this type of hosting, your website shares server resources with other websites. It offers affordable pricing and is relatively easy to set up. However, keep in mind that sharing resources can impact performance if another website on the server experiences high traffic volume.
Key Features:
Cost-effective option for small businesses and personal websites
Limited resources shared among multiple websites
Suitable for websites with moderate traffic
2. Virtual Private Server (VPS) Hosting:
VPS hosting provides a flexible and scalable solution for websites that require more control and resources. With VPS hosting, your website resides on a virtual server created within a shared physical server. This type of hosting offers dedicated resources, giving you better performance and reliability compared to shared hosting.
Key Features:
Dedicated resources for enhanced performance
Scalable to accommodate website growth
Ideal for medium-sized businesses and websites with high traffic
3. Dedicated Server Hosting:
Dedicated server hosting provides the highest level of control and resources. With this type of hosting, you have an entire server dedicated solely to your website. It offers maximum performance, security, and customization options. Dedicated server hosting is recommended for large e-commerce stores, high-traffic websites, or those with specific security and performance requirements.
Key Features:
Complete control and customization options
Maximum performance, security, and reliability
Ideal for resource-intensive websites and enterprise-level applications
4. Cloud Hosting:
Cloud hosting utilizes a network of interconnected servers to host your website. This distributed infrastructure ensures high availability and scalability, making it an excellent choice for websites expecting sudden bursts of traffic. Cloud hosting provides flexibility and cost-efficiency, as you only pay for the resources you use.
Key Features:
Highly scalable and flexible hosting solution
Guaranteed uptime and high availability
Suitable for websites with unpredictable traffic patterns
Remember, each type of web hosting plan offers unique features and advantages. Analyze your website’s requirements, expected traffic volume, and specific needs to determine the best fit for your online venture.
5. Choosing the Best Web Hosting Provider
When it comes to establishing your online presence, selecting the right web hosting provider is crucial. A reliable and efficient web host ensures that your website is easily accessible, secure, and performs optimally for your visitors. To help you make an informed decision, let’s take a closer look at the essential factors to consider when choosing a web hosting provider.
1. Determine Your Specific Needs:
Before diving into the options available, it’s important to assess your specific requirements. Consider the type of website you have or plan to build. For instance, if you run a small online store, an e-commerce-friendly hosting plan that includes an SSL certificate might be a priority. Understanding your needs will guide you towards the most suitable hosting provider.
2. Consider Hosting Types:
Web hosting providers offer various types of hosting plans, each catering to different needs. Here are some common hosting types to consider:
Shared Hosting: This is a popular choice for small businesses and individuals with basic website needs. With shared hosting, your website shares server resources with other websites, making it a cost-effective option. Keep in mind that heavy traffic volumes or resource-intensive websites may require more robust hosting solutions.
Virtual Private Server (VPS) Hosting: VPS hosting provides a virtual private environment where your website is hosted on a dedicated server with allocated resources. It offers more control and scalability compared to shared hosting, making it suitable for growing businesses and websites with moderate traffic.
Cloud Hosting: This hosting type utilizes a network of servers to distribute website data, enhancing performance and reliability. Cloud hosting is scalable and ideal for websites experiencing high traffic volume or unpredictable traffic.
WordPress Hosting: If you’re running a WordPress site, specialized hosting optimized for WordPress can significantly improve performance and security. Look for providers that offer easy WordPress installation, automatic updates, and specialized support.
3. Evaluate Performance and Reliability:
Your web hosting provider should guarantee excellent performance and uptime. Look for hosting providers that offer a money-back guarantee and an uptime guarantee, ensuring that your website remains accessible to visitors. Consider factors like server speed, network connectivity, and the use of content delivery networks (CDN) to deliver your website content efficiently.
4. Assess Customer Support:
Prompt and reliable customer support is essential when technical issues or questions arise. Look for hosting providers that offer multiple support channels like live chat, phone support, and email. Check customer reviews and testimonials to gauge the provider’s responsiveness and expertise.
6. Features to Consider for Better Website Performance
When selecting a web hosting plan, it’s crucial to consider certain features that can significantly impact the performance of your website. By choosing the right web hosting plan with the following features, you can ensure that your site operates smoothly and efficiently, providing a seamless user experience for your visitors.
1. Disk Space Allocation:
Ensure that the hosting provider offers enough disk space to accommodate your website’s needs. Depending on your specific requirements, such as the size of your content or the number of files you need to store, select a plan that provides adequate disk space for smooth website operations. This is particularly important if you have a large online store or a content-rich website.
2. Uptime Guarantee:
One of the main factors affecting your website’s availability is the uptime guarantee provided by the web host. Look for a hosting provider that offers a high uptime guarantee, ideally above 99.9%. This ensures that your website will be accessible to visitors without any significant downtime, which can negatively impact user experience and ultimately your business.
3. Bandwidth Allocation:
Bandwidth refers to the amount of data that can be transferred between your website and users browsing it. Consider the expected traffic volume to your site and choose a hosting plan that offers sufficient bandwidth. This is especially important if you anticipate high traffic volume, as inadequate bandwidth can result in slow loading times or even your website becoming temporarily inaccessible.
4. Speed and Performance Optimization:
Optimizing the speed and performance of your website is essential for providing a positive user experience. Look for hosting plans that offer performance optimization features such as Content Delivery Networks (CDNs), which can distribute your website’s content across multiple server locations worldwide. Additionally, consider whether the hosting provider offers server-level caching, which can significantly improve loading times for your site.
5. SSL Certificate:
Security is a critical aspect of any website, especially for businesses that handle sensitive customer information or process online transactions. Ensure that your selected hosting plan includes a free or affordable SSL certificate, which encrypts data transmitted between your website and users. The presence of an SSL certificate not only protects your users’ information but also helps boost trust and credibility for your site.
6. Customer Support:
Prompt and efficient customer support is vital should you encounter any technical issues with your website or hosting plan. Look for a hosting provider that offers 24/7 customer support via various channels, such as live chat or ticketing systems.
7. Domain Registration and Management

Domain registration and management are crucial aspects of selecting the ideal web hosting plan for your online presence. Your domain serves as your website’s digital address, allowing users to find and access your site on the internet. Here, we will take a closer look at the importance of domain registration and management, as well as the factors you should consider when choosing a hosting provider for this essential component.
1. Registering the Right Domain:
Choosing the perfect domain name is paramount as it represents your brand and influences your website’s visibility. Consider the following tips for effective domain registration:
Reflect your brand: Select a domain name that aligns with your business and resonates with your target audience. It should be memorable, easy to spell, and indicative of your products or services.
Keyword inclusion: Including relevant keywords in your domain can improve search engine optimization and increase your website’s visibility.
Research availability: Conduct a thorough search to ensure your desired domain name is not already taken. Use domain registration platforms or search directly on hosting provider websites.
2. Domain Management Features:
When evaluating hosting providers, consider the domain management features they offer. These features play a vital role in simplifying the process of managing your domain. Look for the following:
DNS management: A reliable hosting provider should provide easy-to-use DNS management tools, allowing you to control the domain’s DNS settings and customize its functionality.
Domain privacy: Protect your personal information from being publicly available by opting for domain privacy services. This helps prevent potential spam and unwanted solicitations.
Auto-renewal: Ensure that the hosting provider offers automatic domain renewal to avoid any disruptions in your website’s availability due to an expired domain.
3. Transferring Domains:
If you already own a domain and plan to switch hosting providers, it’s important to understand the domain transfer process. Here are some key considerations:
Authorization code: Obtain the authorization code (or EPP code) from your current registrar, which is required for initiating the domain transfer process with the new hosting provider.
Transfer policies: Familiarize yourself with the hosting provider’s rules and regulations regarding domain transfers. Some providers may have specific transfer requirements and restrictions based on factors like domain age or extensions.
Timing: Plan the domain transfer strategically to minimize any potential downtime on your website. Coordinate with both the old and new hosting providers to ensure a smooth transition.
💡 key Takeaway: Domain registration and management are crucial elements when selecting the ideal web hosting plan.
8. Ensuring High Traffic Handling
When it comes to running a successful online business, handling high traffic is crucial. As your website gains popularity and attracts more visitors, it’s important to ensure that your chosen web hosting plan can handle the increased load. In this section, we will explore the key factors to consider when selecting a hosting plan that can effectively handle high traffic volumes.
1. Evaluate the server resources:
Take a closer look at the allocated server resources offered by the hosting provider. This includes factors such as CPU power, RAM, and disk space. Ensure that the resources provided are sufficient to handle the anticipated high traffic volume.
2. Opt for scalable solutions:
Scalability is crucial when it comes to handling high traffic. Look for hosting plans that offer scalability options, such as Virtual Private Server (VPS) or cloud hosting. These solutions allow you to easily upgrade your resources as your website grows, ensuring smooth performance even during peak traffic periods.
3. Consider content delivery networks (CDNs):
CDNs are a valuable tool for handling high traffic. By distributing website content across multiple servers located in different geographic regions, CDNs can significantly improve the load times and user experience for visitors, regardless of their location. Look for hosting providers that offer integrated CDN services or easy integration with popular CDN providers.
4. Choose a hosting provider with excellent performance and uptime guarantees:
High traffic can put strain on servers, resulting in potential downtime and slow loading speeds. To avoid these issues, select a hosting provider that offers excellent performance and uptime guarantees. Look for providers who offer at least a 99.9% uptime guarantee and have a proven track record of reliable service.
5. Prioritize customer support:
When handling high traffic, quick and efficient customer support can make all the difference. Look for hosting providers that offer 24/7 customer support through multiple channels like live chat, email, and phone. Additionally, check for positive reviews and testimonials regarding their support quality to ensure you receive the assistance you need when facing any issues related to high traffic.
9. Making an Informed Decision
When it comes to selecting the ideal web hosting plan for your online presence, making an informed decision is crucial. With a multitude of options available, it’s important to carefully consider your specific needs and requirements. By following these key factors, you can confidently choose a web hosting provider that aligns with your goals and provides the best user experience for your audience.
1. Assess your website’s needs:
Consider the purpose of your website: Is it an online store, a blog, or a portfolio? Knowing the nature of your website will help you determine the necessary features and resources.
Evaluate your expected traffic volume: Are you expecting high levels of traffic, or are you just starting out? Understanding your traffic volume will influence the scalability and performance requirements of your hosting plan.
Determine the type of content you’ll be hosting: Will you be streaming videos, uploading large files, or mainly providing text-based content? Different content types have varying storage and bandwidth needs.
2. Choose the right hosting type:
Shared hosting: Ideal for small businesses and websites with moderate traffic. Multiple websites are hosted on a single server, sharing its resources.
Virtual Private Server (VPS) hosting: Offers dedicated resources within a shared server environment. Provides more control, scalability, and improved performance.
Cloud hosting: Utilizes a network of servers to distribute website resources, offering excellent flexibility and scalability.
WordPress hosting: Specifically optimized for WordPress sites, providing enhanced security, performance, and ease of use.
3. Evaluate security features:
SSL certificate: Look for a hosting provider that offers free SSL certificates, ensuring secure data transmission and building trust with visitors.
Uptime guarantee: Choose a provider that offers a strong uptime guarantee, minimizing the risk of your website being inaccessible to visitors.
Money-back guarantee: Consider providers that offer a money-back guarantee to give you peace of mind in case their services don’t meet your expectations.
4. Check customer support:
Live chat: Look for hosting providers that offer live chat support, allowing you to quickly resolve any issues or queries.
Excellent performance: Research customer reviews and testimonials to gauge the provider’s track record in delivering fast and reliable hosting services.
Technical support: Ensure the hosting provider has knowledgeable and responsive technical support available to assist you when needed.
Conclusion
In conclusion, choosing the right web hosting plan is crucial for any empathetic entrepreneur. By considering factors such as reliable uptime, scalable resources, and stellar customer support, you can ensure a seamless online experience for both yourself and your customers. Don’t let budget constraints limit your options. Look for hosting providers that offer affordable plans without sacrificing quality. And remember, it’s not just about the features and price; it’s about finding a hosting plan that aligns with your business goals and values. Don’t rush into a decision. Take your time to research, read reviews, and compare different options. Seek recommendations from fellow entrepreneurs who have gone through the hosting selection process.